Solar Marketplace
This project focused on designing a new platform to help homeowners compare tailored solar installation quotes from vetted local installers. The tool leverages Easy PV’s existing automated roof scanning to generate quotes specific to the user’s property — making solar more approachable and giving installers high-quality leads with minimal admin.







Context & Problem
Easy PV is a solar design platform used by installers to size and price systems. The marketplace was a natural extension— offering homeowners a simple, intuitive way to request quotes while tapping into Easy PV’s existing installer base.
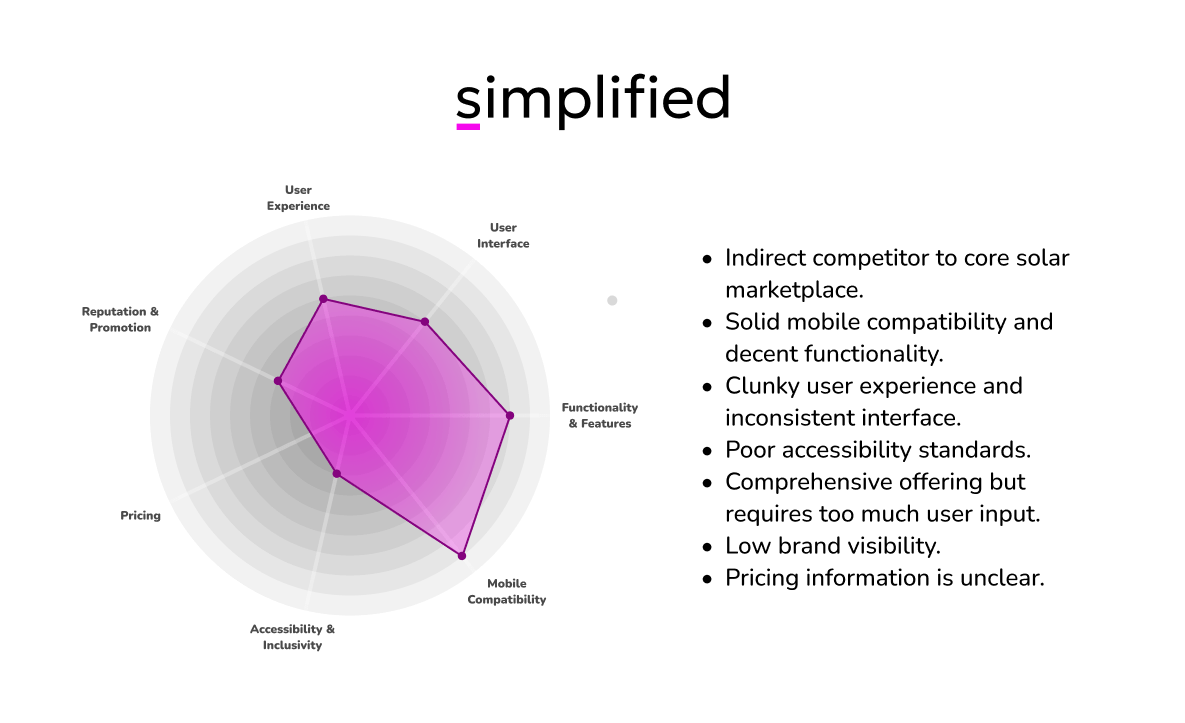
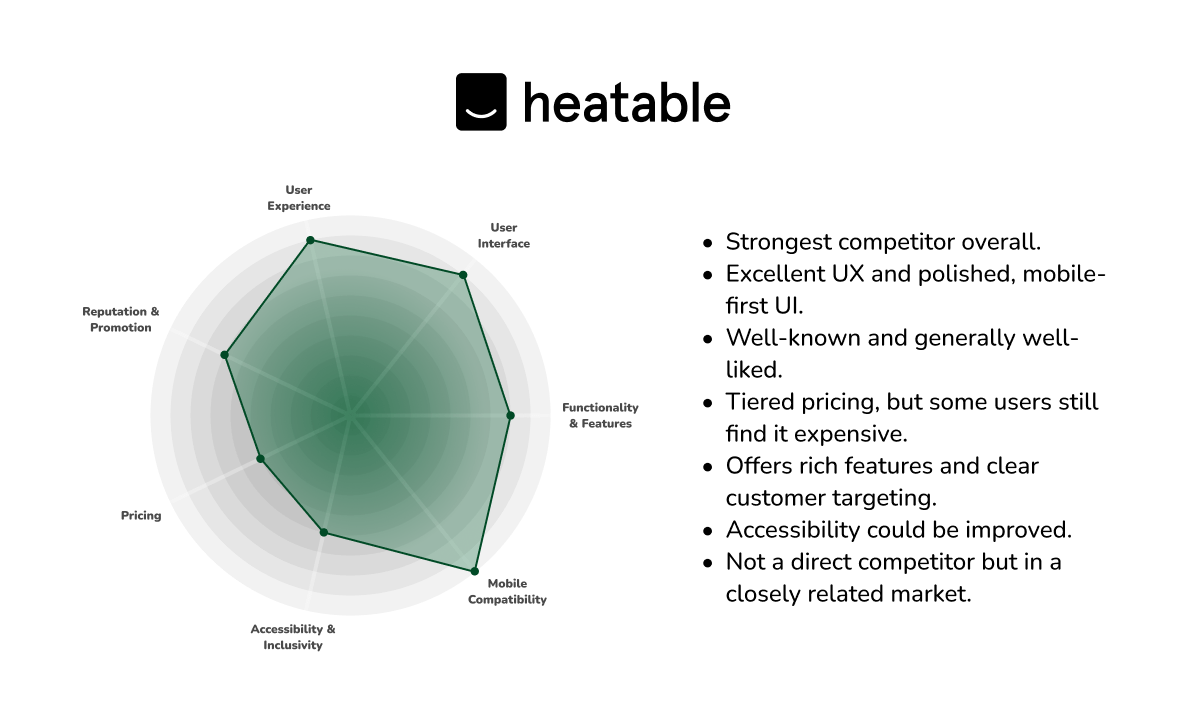
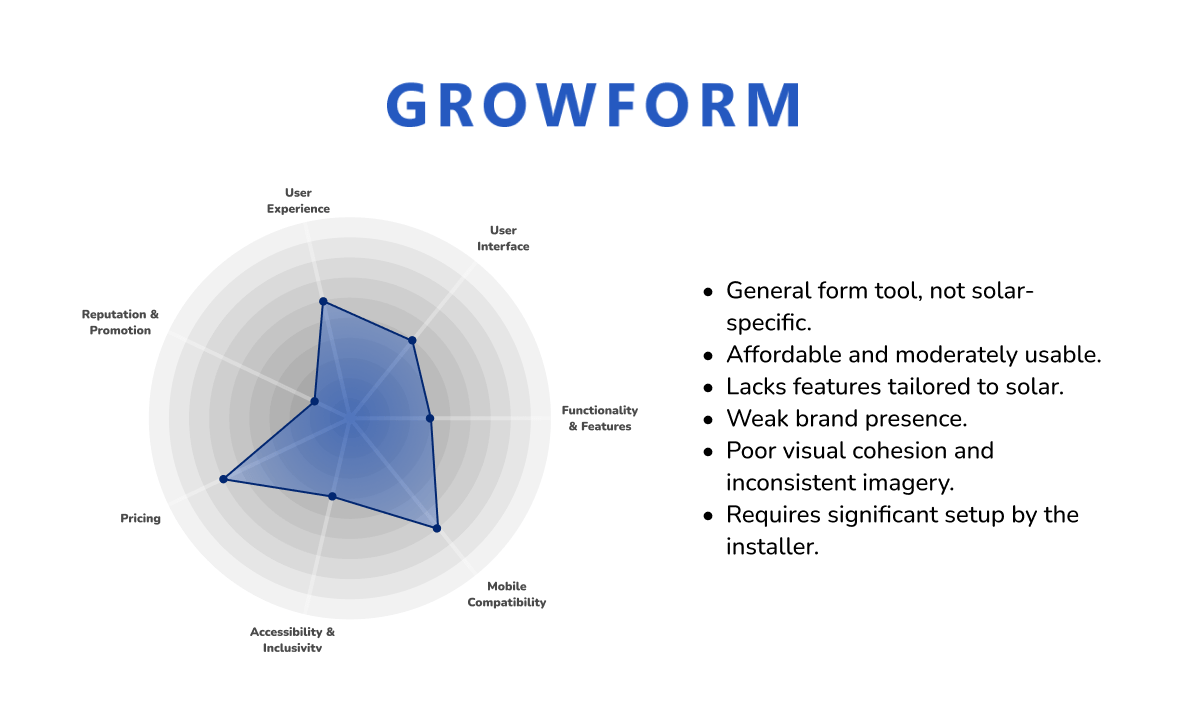
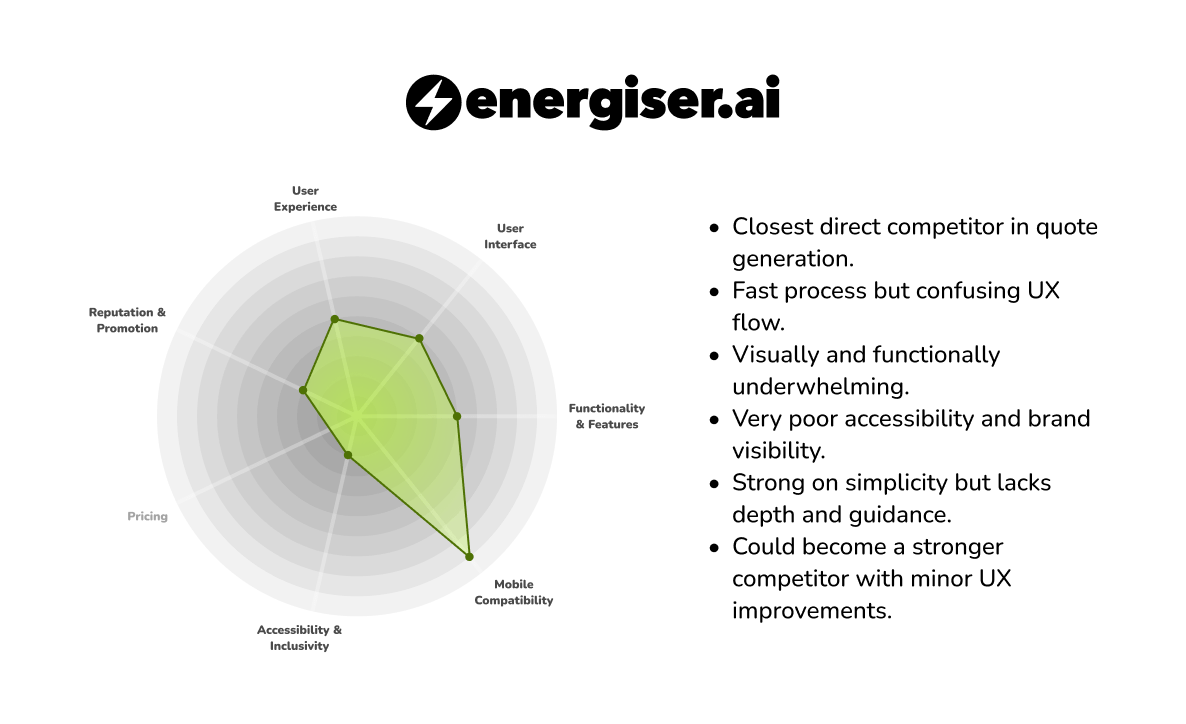
At the time, the solar quote comparison space was underdeveloped. The main direct competitor had poor visibility and a clunky interface, while indirect platforms like Heatable offered a much more refined, mobile-first experience. The challenge was to match that level of simplicity while providing multiple quotes at once.
Goals
- Create a simple, user-friendly experience for homeowners seeking solar
- Allow for accurate quoting with minimal user input
- Handle mobile and desktop needs with equal clarity
- Provide a frictionless handoff between customer leads and installers
- Build on Easy PV’s technical foundations while keeping the process intuitive
Research
I began with a competitor analysis to map the landscape. Although the main solar competitor had similar functionality, it lacked polish and customer reach. In contrast, indirect competitors, particularly Heatable, succeeded by streamlining every step and focusing on mobile usability.
Key takeaways included:
- Minimise steps and remove jargon wherever possible
- Prioritise mobile UX, especially for early engagement
- Provide immediate feedback and visible progress
- Offer a sense of trust and reassurance through visual design




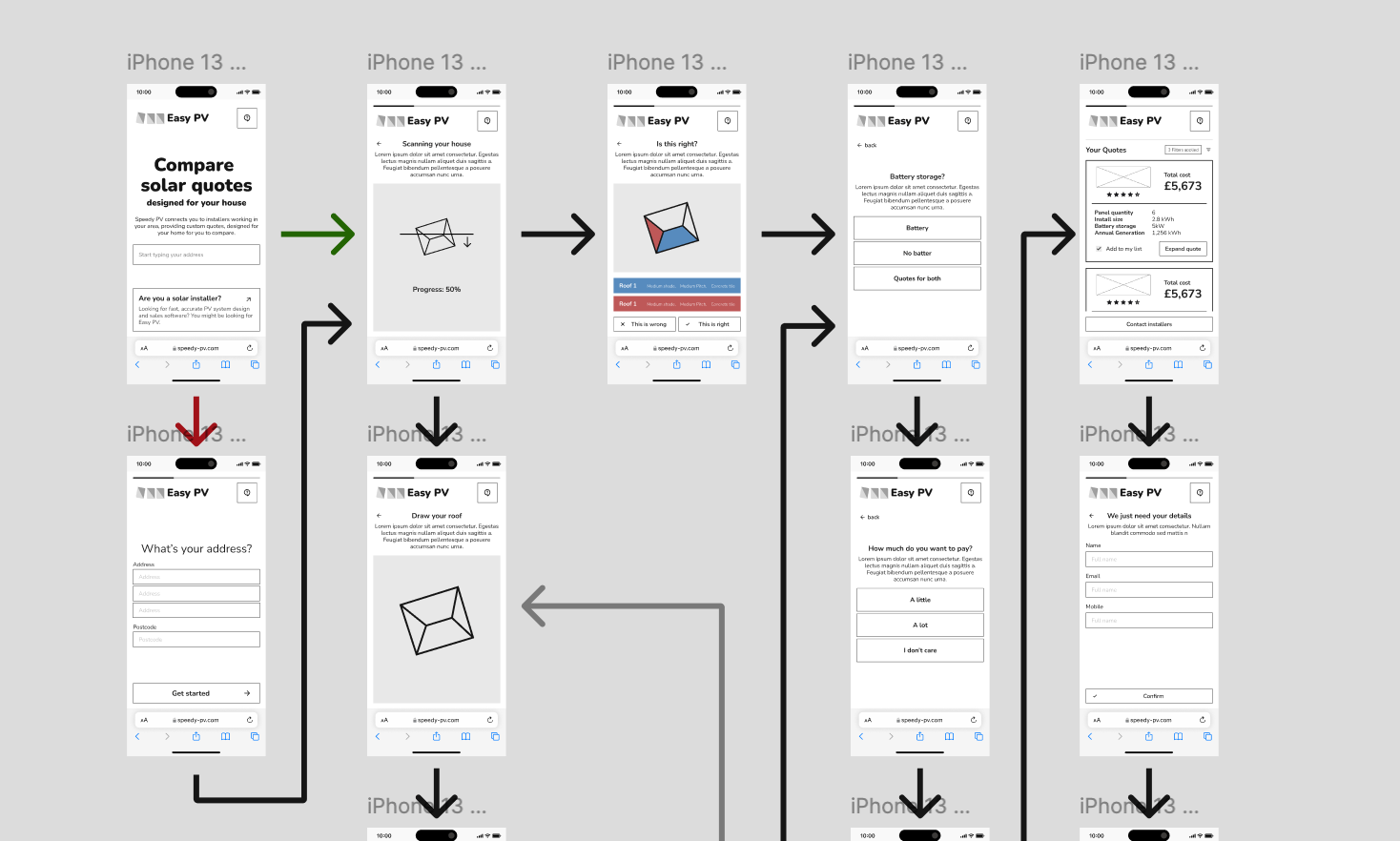
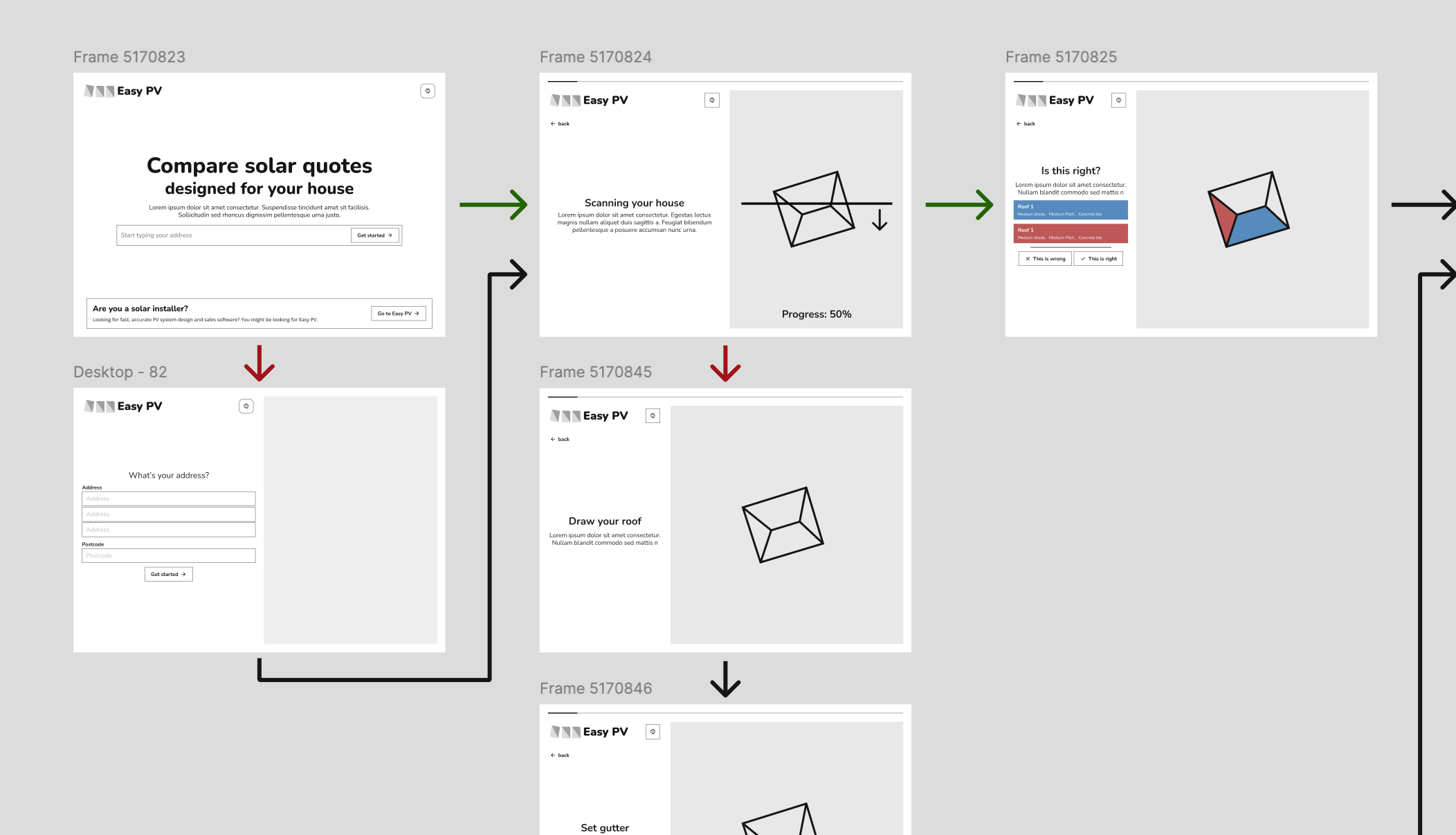
Wireframes & Process Design
Using this insight, I mapped out a step-by-step journey for the quoting process. This included:
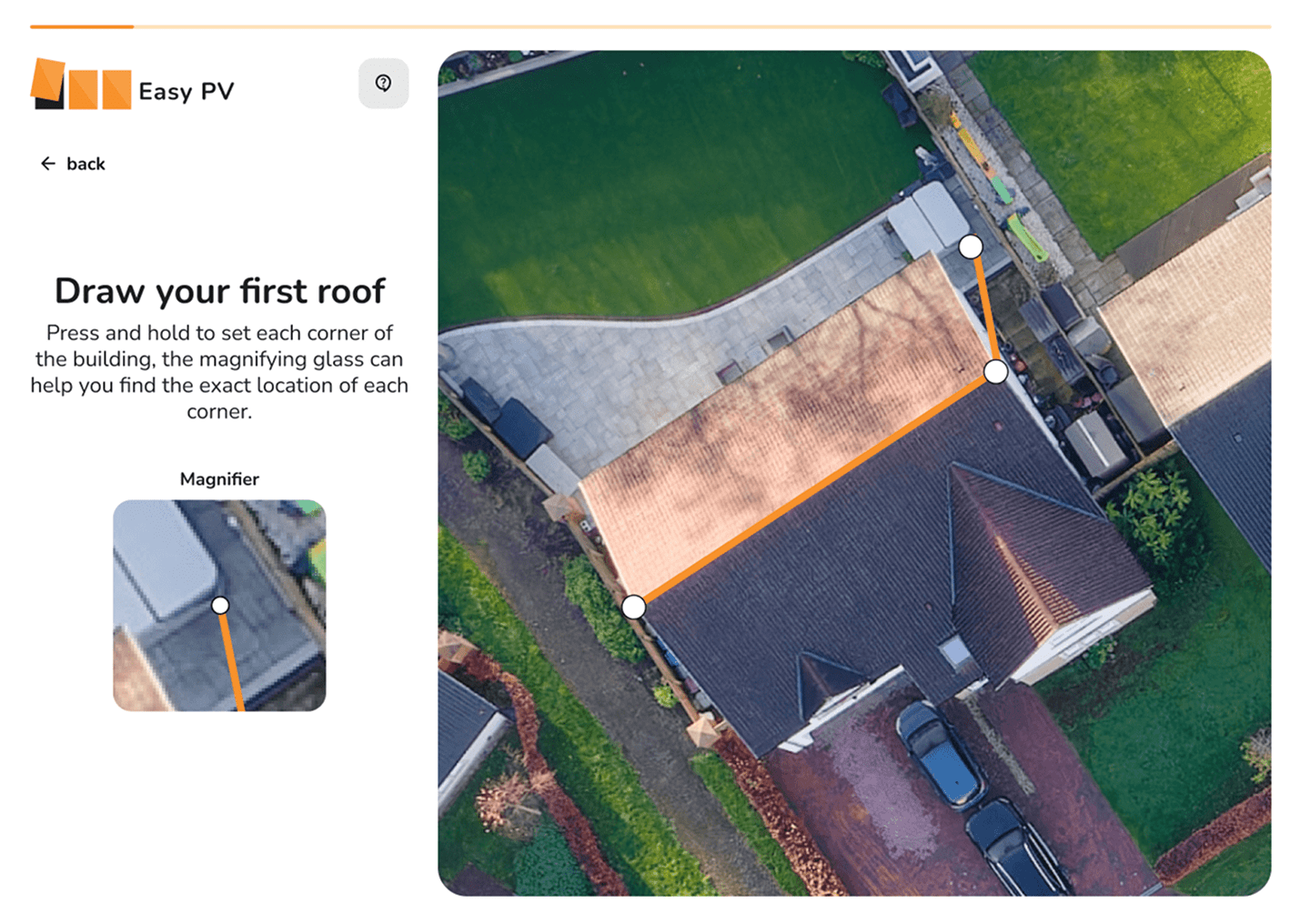
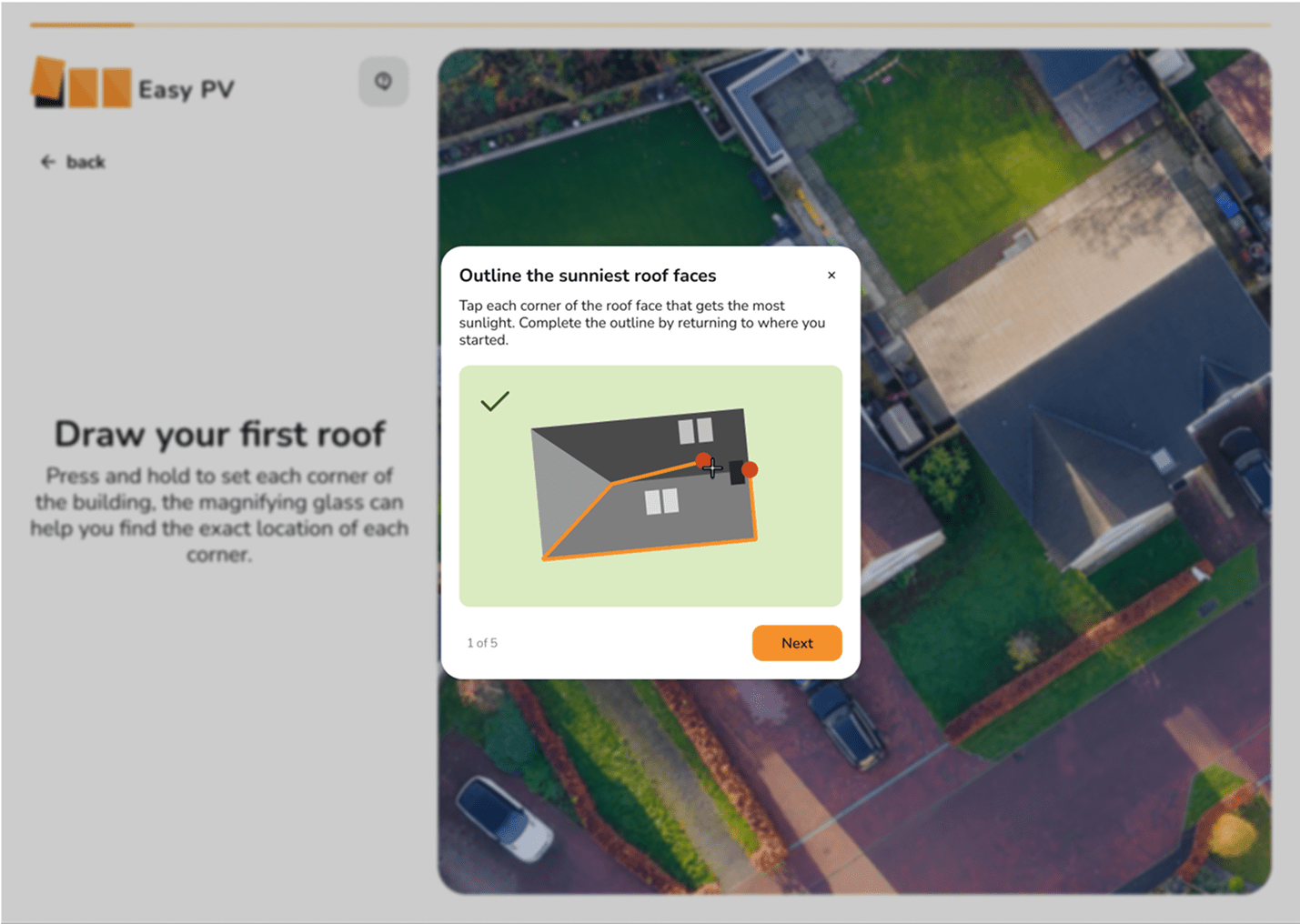
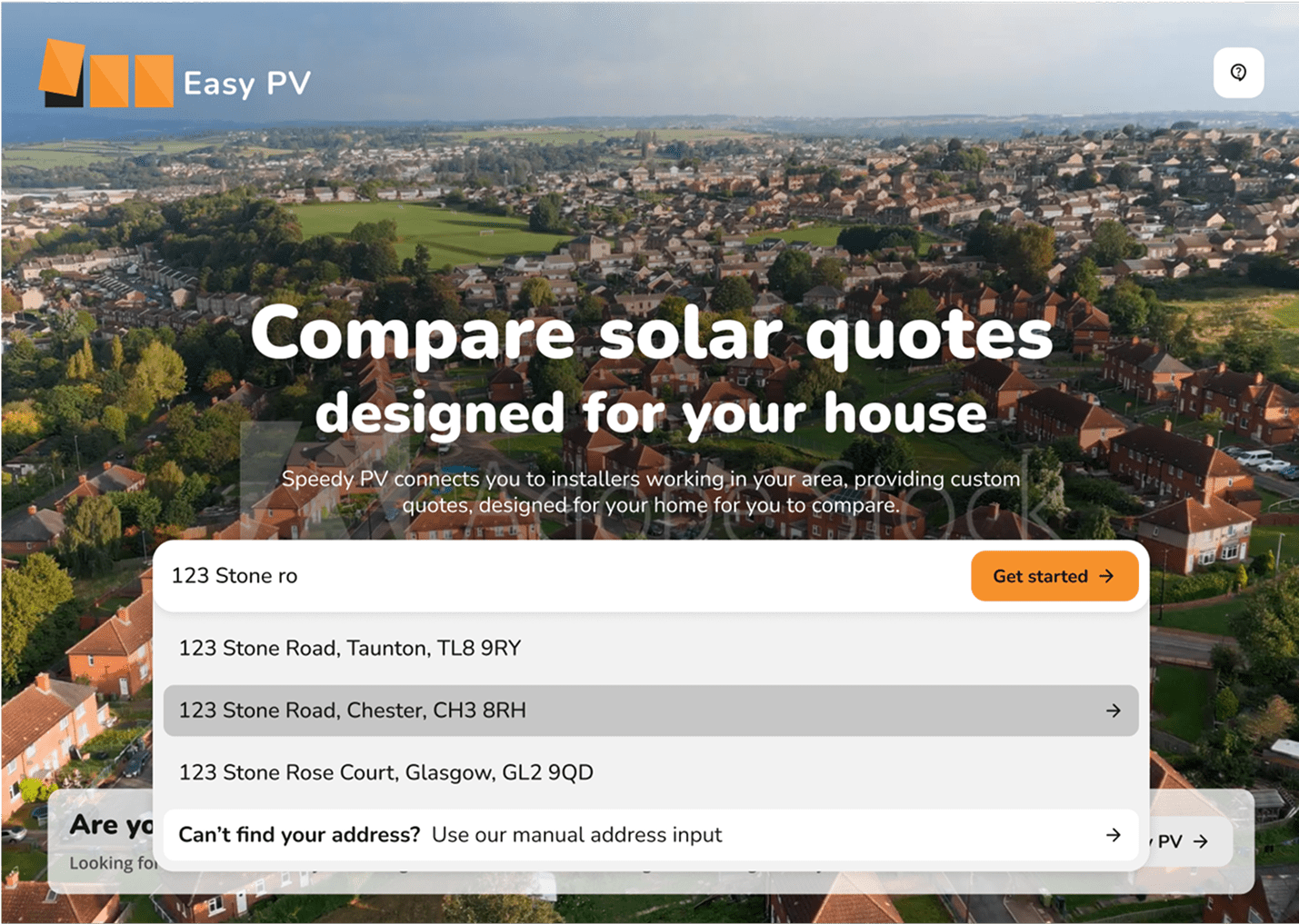
- Property lookup and auto-roof scan
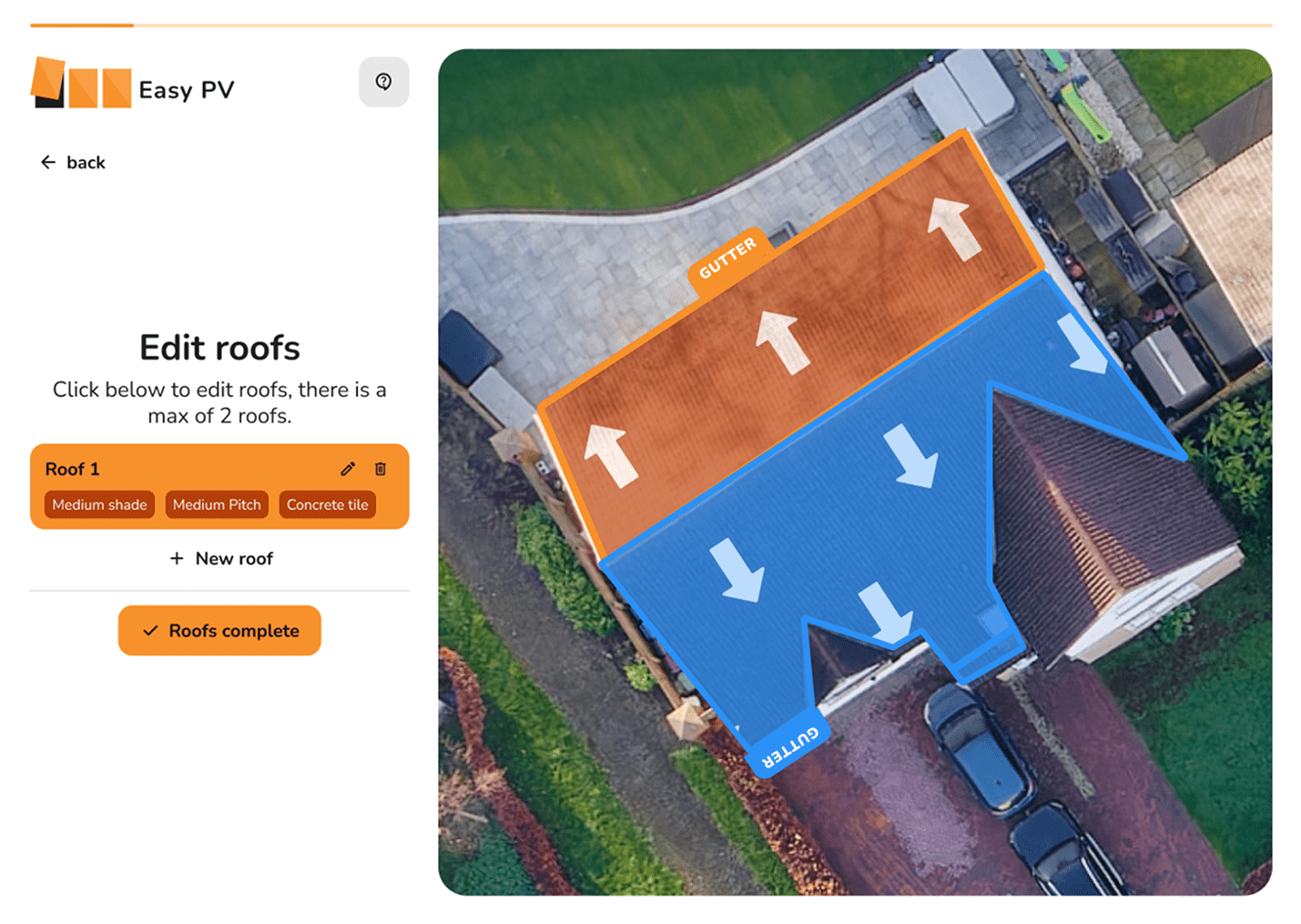
- Manual fallback for roof drawing (where scanning failed)
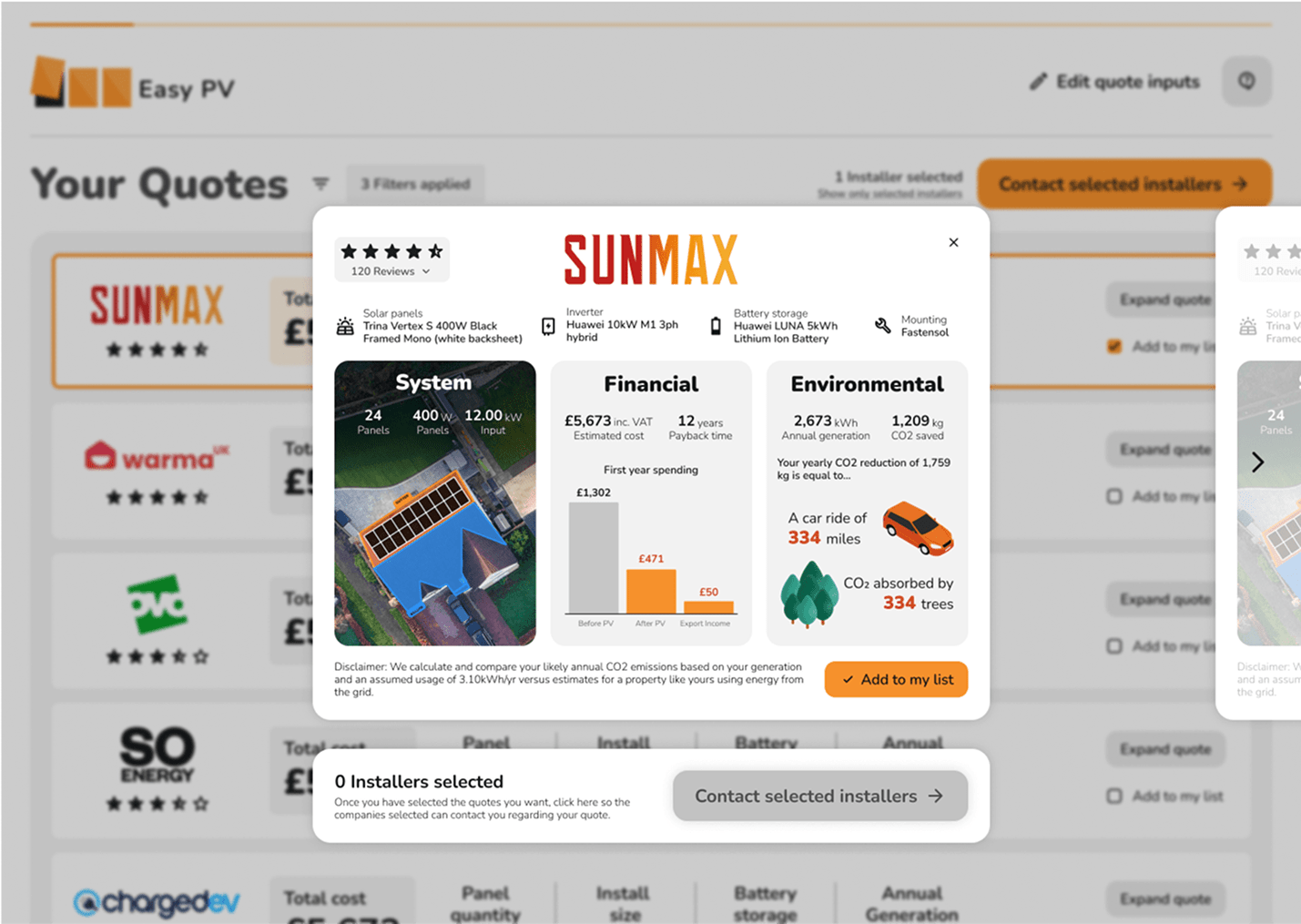
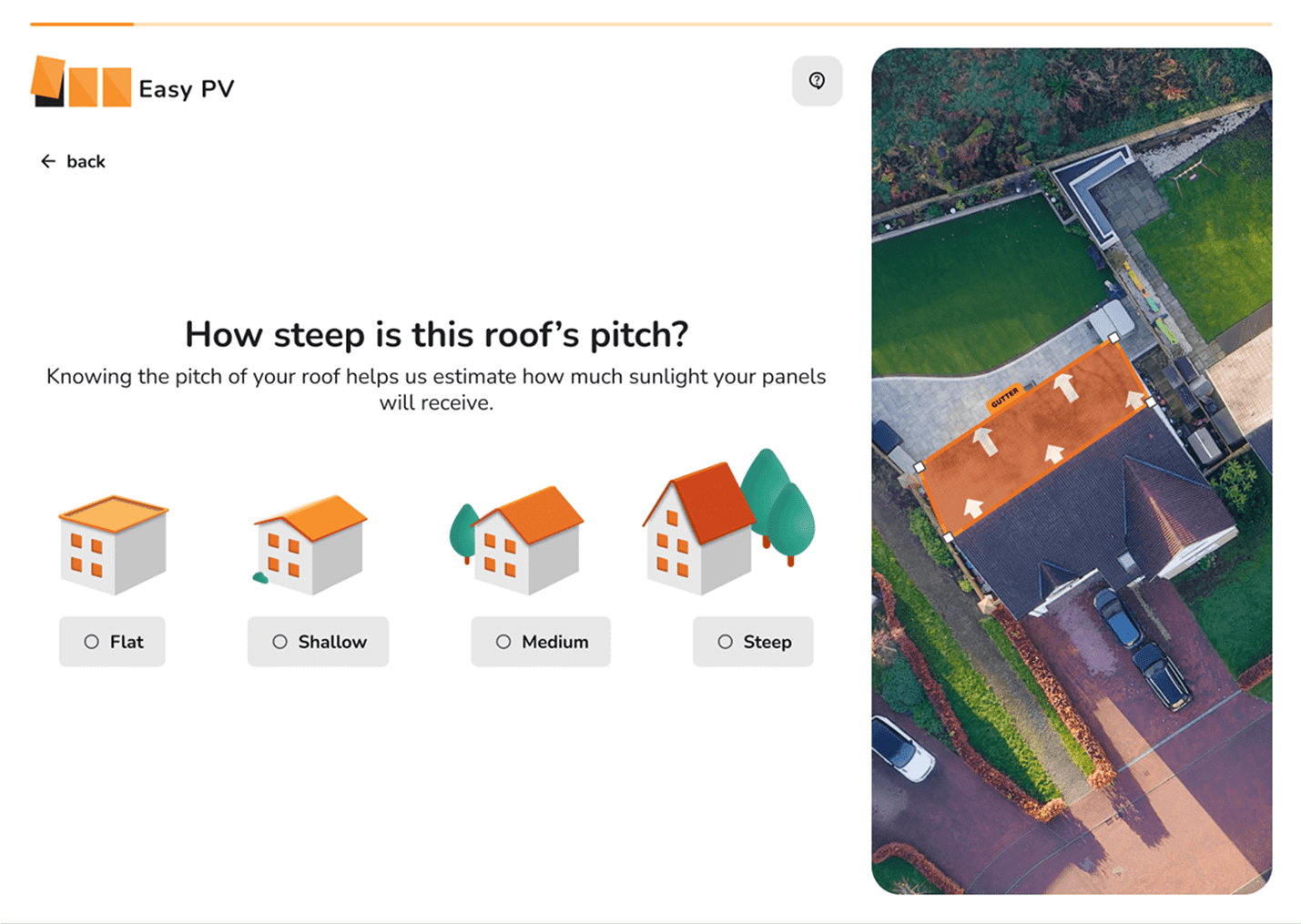
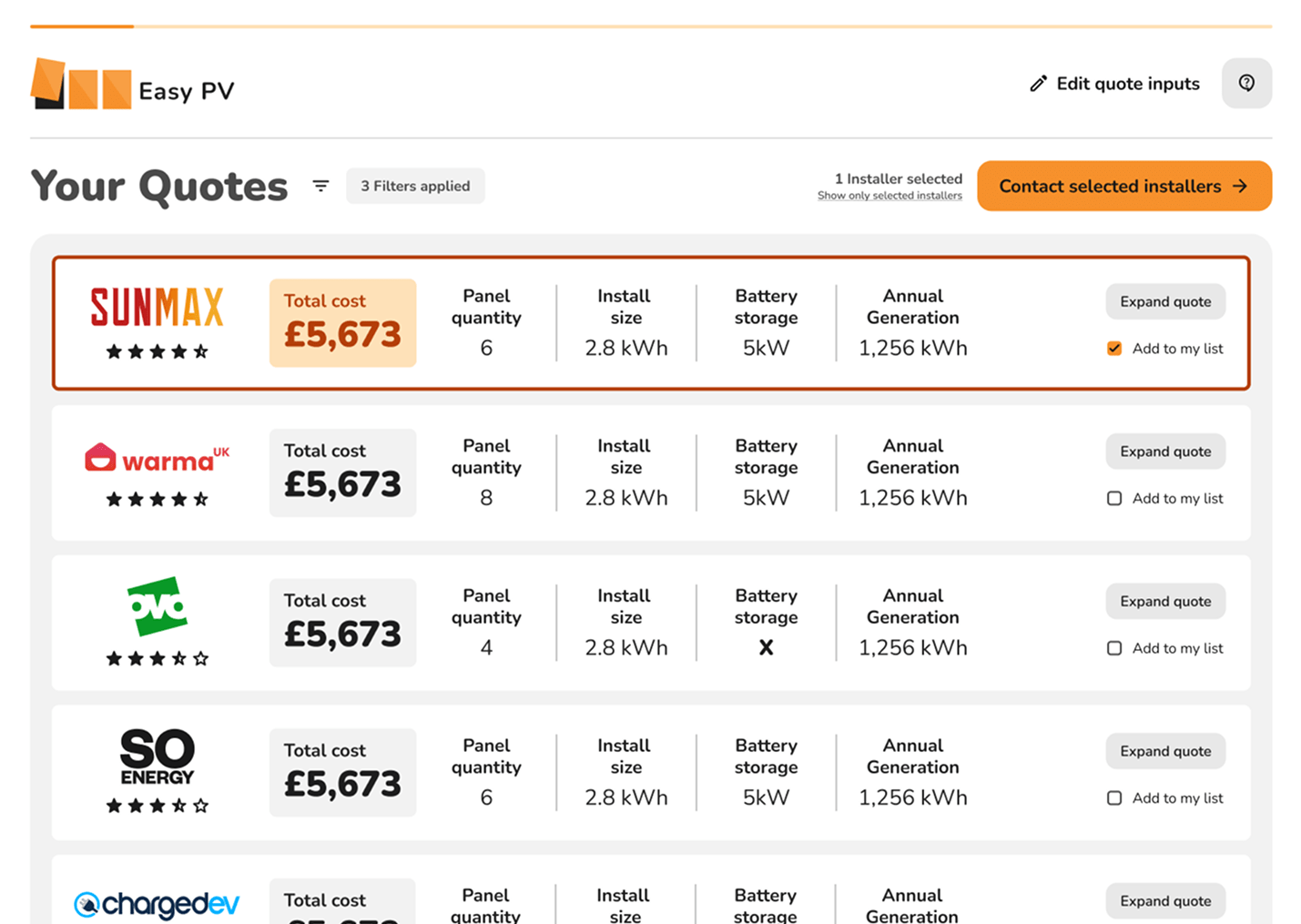
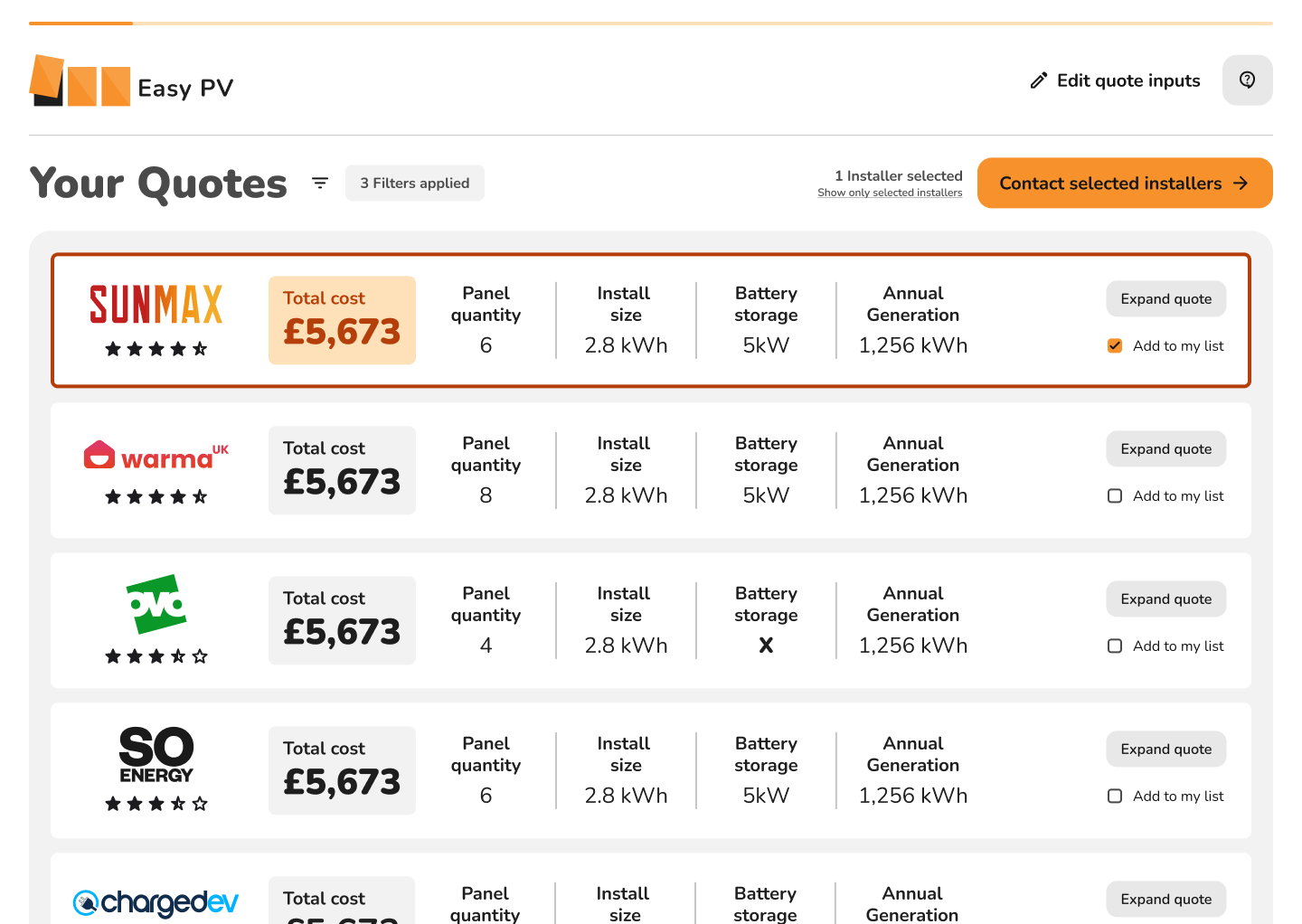
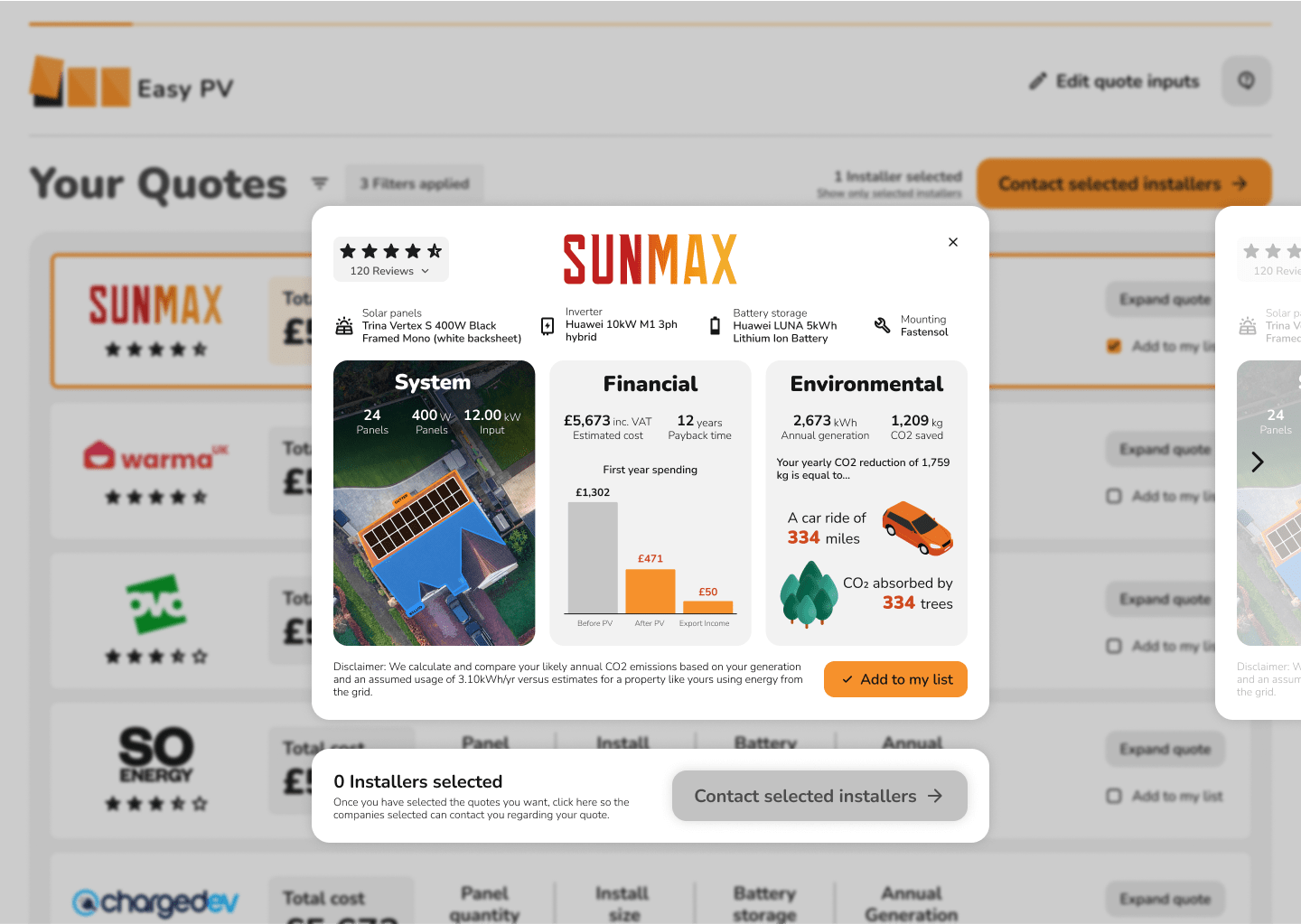
- Setting preferences and quote selection
- Contact details and quote request confirmation
Wireframes were created for both mobile and desktop to test responsiveness and flow. Key attention was given to onboarding and offering just the right amount of guidance at each stage.


Prototyping & Testing
Once the wireframes were approved, I created a full interactive prototype in Figma. This allowed early-stage usability testing with both internal team members and a small group of target users.
Findings included:
- Users instinctively followed the quote journey without confusion
- Roof drawing needed refinement on smaller screens
- Language needed slight simplification to avoid technical terms
These insights were used to iterate on the design — with particular care around iconography, and call-to-action visibility.



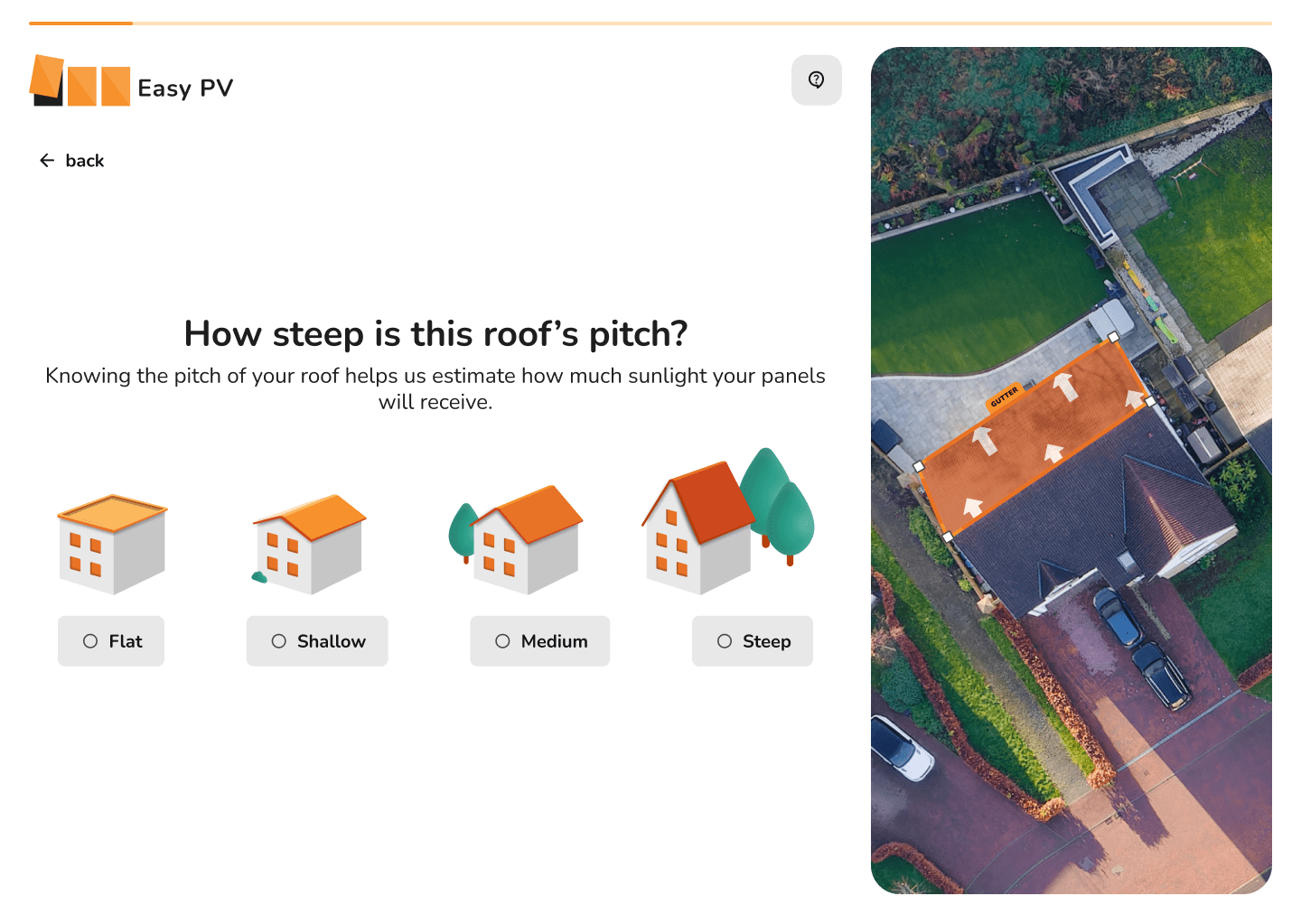
Final Designs & Implementation
Final mockups included full layout specs, UI component styling, hover/active states, and annotations for developers. I worked closely with the engineering team during implementation to:
- Ensure proper handling of breakpoints and fallback flows
- Translate design intent into functional, flexible code
- Stress-test the drawing tool UX across devices
The final product retained Easy PV’s strengths, precise data and trustworthy design tools, while making the experience seamless for homeowners.
Reflection
The solar marketplace combined technical accuracy with user-first simplicity. Designing for trust, ease, and cross-platform use was key. I’d consider adding further A/B testing on early steps to improve conversion, and potentially explore profiling to simplify the form even more.
Tools
Figma, competitor benchmarking, usability testing